- Sep 11, 2011
- 192
Hi,
in this tutorial, I will teach you how to add a reflect on an image with Photoshop.
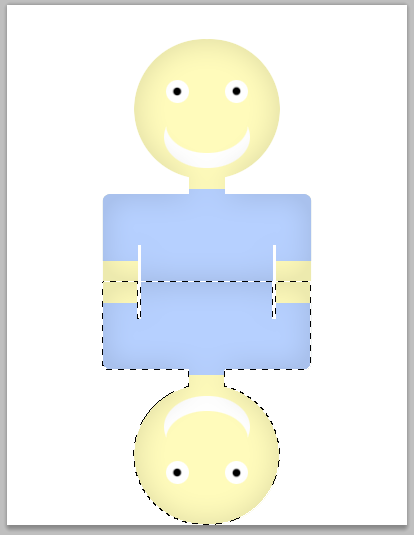
This is a preview of the final result:

You can use the image you want, for this tutorial, we are going to use this one:

Step 1
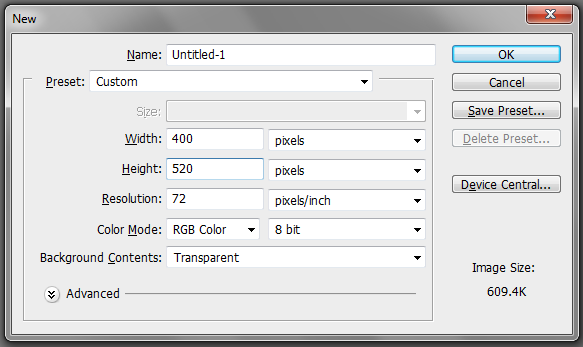
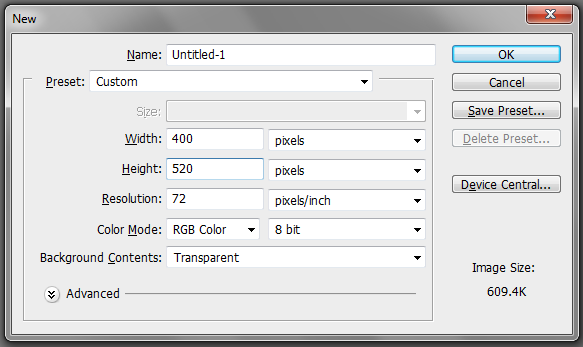
Create a new image 400px * 520px.

Step 2
Fill the background layer with white.

Step 3
Copy the image you want to apply the effect on the top of your photoshop document.

Step 4
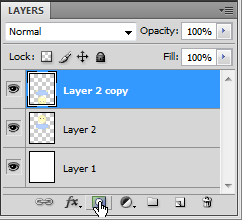
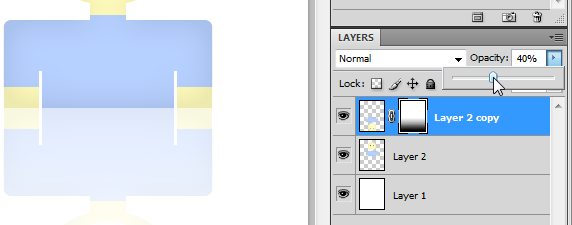
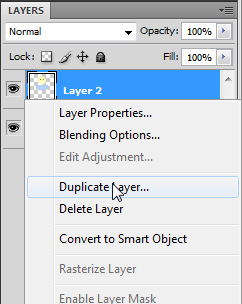
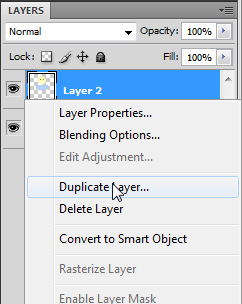
Duplicate the image by a right-click on the image layer and bt clicking on Duplicate Layer.

Step 5
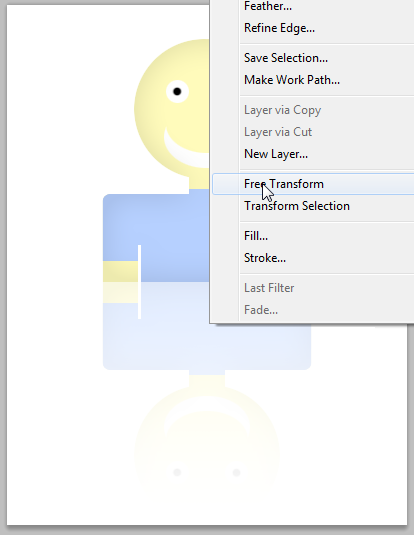
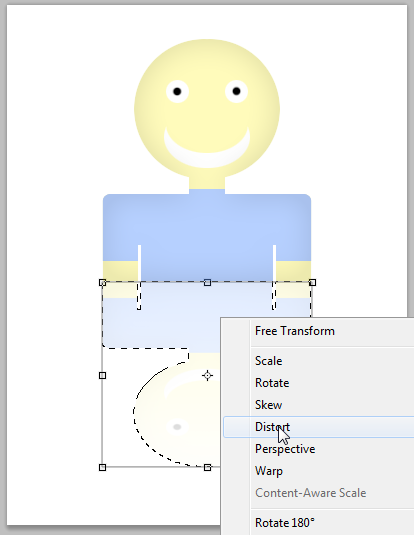
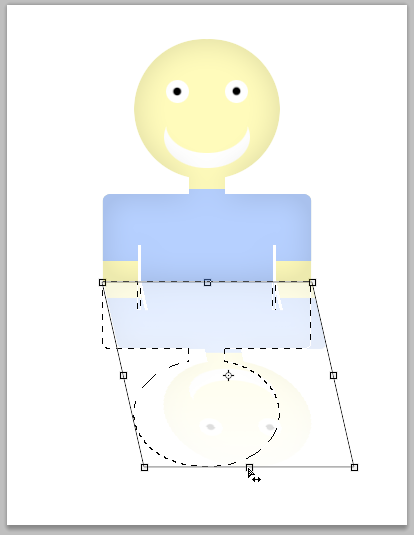
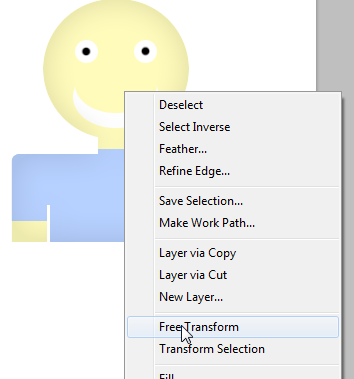
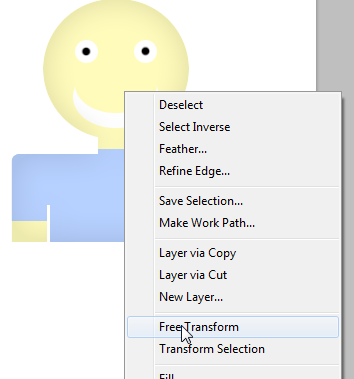
Do a right-click using the Rectangular Marquee(M) and click on Free Transform

Step 6
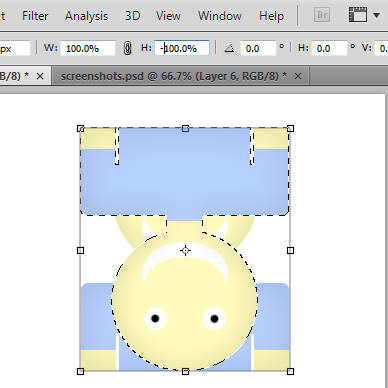
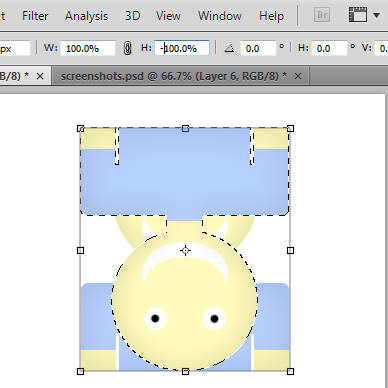
In the Options Bar, for the H field, use the value -100%.

Step 7
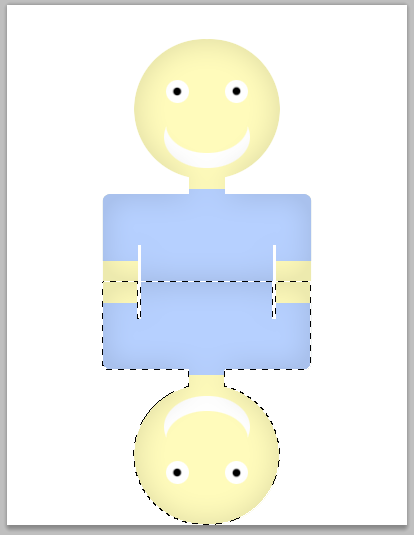
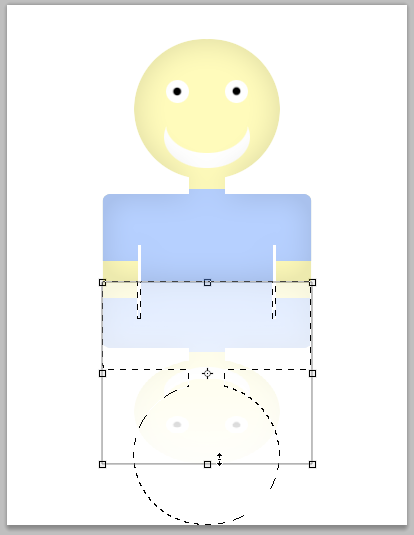
Then drag the image on the bottom of the original.

in this tutorial, I will teach you how to add a reflect on an image with Photoshop.
This is a preview of the final result:

You can use the image you want, for this tutorial, we are going to use this one:

Step 1
Create a new image 400px * 520px.

Step 2
Fill the background layer with white.

Step 3
Copy the image you want to apply the effect on the top of your photoshop document.

Step 4
Duplicate the image by a right-click on the image layer and bt clicking on Duplicate Layer.

Step 5
Do a right-click using the Rectangular Marquee(M) and click on Free Transform

Step 6
In the Options Bar, for the H field, use the value -100%.

Step 7
Then drag the image on the bottom of the original.