- Sep 11, 2011
- 192
Hi,
In this tutorial, I will show you how to apply a fusion/fade effect between two images with photoshop.
This is the result you will get at the end of this tutorial:

These are the images we are going to use in this tutorial:


First create a 780px * 496px photoshop document.
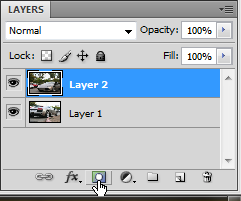
Copy the images in two different layers.
Add a Layer Mask on the first image.

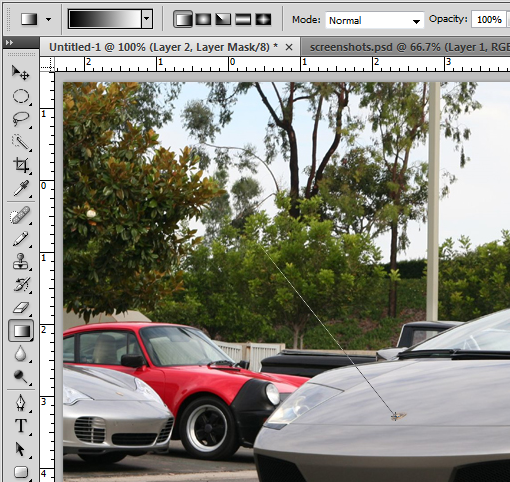
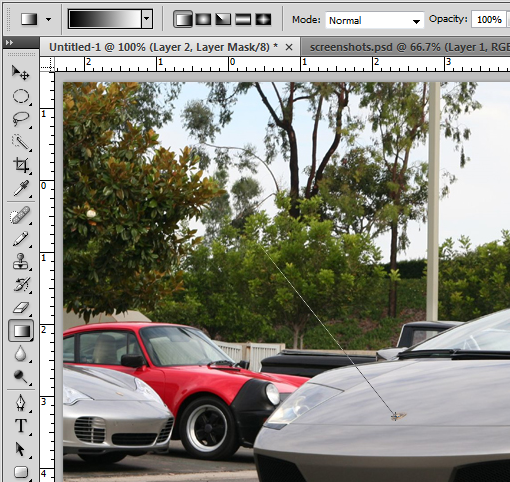
Using the Gradient Tool (G) trace a gradient from black to white like in this image:

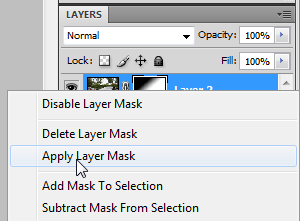
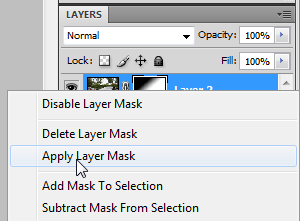
Now you can apply the mask by doing a right click on the mask and clicking on Apply Layer Mask:

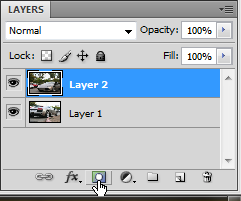
That's it, you should get something similar to:

Thank you and I hope this tutorial will be useful
<a href="http://www.webestools.com/scripts_tutorials-code-source-23-tutorial-reproduce-google-s-logo-in-photoshop.html">Source Here</a>
In this tutorial, I will show you how to apply a fusion/fade effect between two images with photoshop.
This is the result you will get at the end of this tutorial:

These are the images we are going to use in this tutorial:


First create a 780px * 496px photoshop document.
Copy the images in two different layers.
Add a Layer Mask on the first image.

Using the Gradient Tool (G) trace a gradient from black to white like in this image:

Now you can apply the mask by doing a right click on the mask and clicking on Apply Layer Mask:

That's it, you should get something similar to:

Thank you and I hope this tutorial will be useful
<a href="http://www.webestools.com/scripts_tutorials-code-source-23-tutorial-reproduce-google-s-logo-in-photoshop.html">Source Here</a>