- Nov 4, 2013
- 468
Source----------- http://www.ghacks.net/2014/11/21/use-firefoxs-developer-edition-dark-theme-in-nightly/
Mozilla launched a Developer Edition of Firefox recently. The main idea was to create a version of Firefox that is optimized for web development tasks.
It is separate from other versions of Firefox and Mozilla switched the theme of that version to reflect that. It is not the only indicator though. You can run the Developer version side by side with your regular version of Firefox and both will run fine.
This did cause bit of a issue with existing Aurora users as users were moved to a new profile in the process which meant that access to bookmarks, the browsing history and modifications were not available after the update.
Anyway, the Developer Edition ships with a dark theme enabled by default. Not only is it dark, it is also using squared tabs instead of round ones.
It is possible to switch to the regular theme in the Developer Edition as well if that is preferred.
If you like the dark theme and are using Firefox Nightly currently, you may find it interesting that it is possible to enable it in Nightly as well.
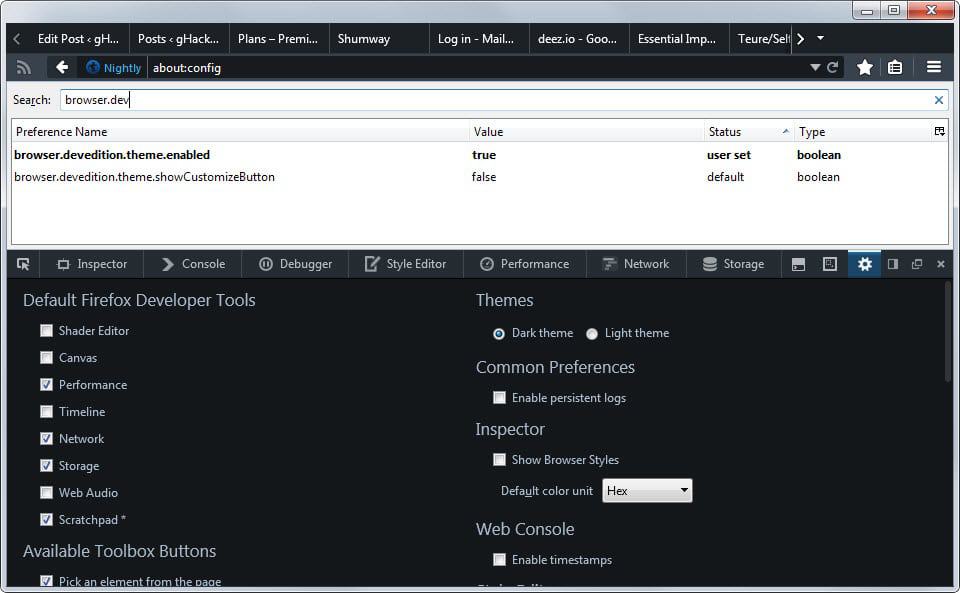
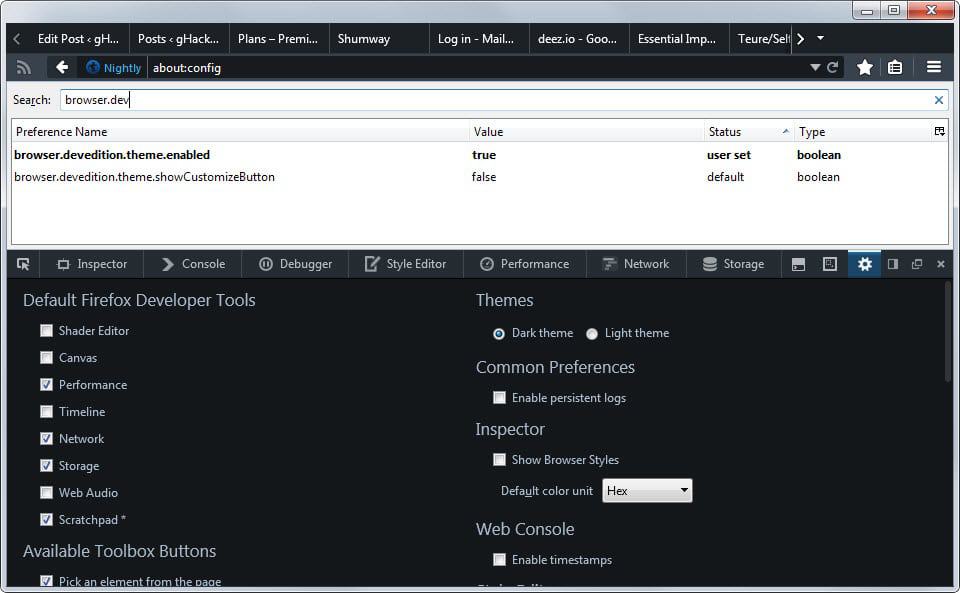
Note: Enabling the theme on an existing profile may cause display issues due to previous modifications or old preferences. It is recommended to create a new profile for this. As you can see on the screenshot below, the title bar of the window is not painted black.

To enable the dark theme do the following:
To undo the change simply set the browser.devedition.theme.enabled preference to false again under about:config.
Add-ons may interfere with the theme as well. If you have installed an add-on that modifies UI elements, Classic Theme Restorer comes to mind, then you may notice display issues when switching to the dark theme.
Mozilla launched a Developer Edition of Firefox recently. The main idea was to create a version of Firefox that is optimized for web development tasks.
It is separate from other versions of Firefox and Mozilla switched the theme of that version to reflect that. It is not the only indicator though. You can run the Developer version side by side with your regular version of Firefox and both will run fine.
This did cause bit of a issue with existing Aurora users as users were moved to a new profile in the process which meant that access to bookmarks, the browsing history and modifications were not available after the update.
Anyway, the Developer Edition ships with a dark theme enabled by default. Not only is it dark, it is also using squared tabs instead of round ones.
It is possible to switch to the regular theme in the Developer Edition as well if that is preferred.
If you like the dark theme and are using Firefox Nightly currently, you may find it interesting that it is possible to enable it in Nightly as well.
Note: Enabling the theme on an existing profile may cause display issues due to previous modifications or old preferences. It is recommended to create a new profile for this. As you can see on the screenshot below, the title bar of the window is not painted black.

To enable the dark theme do the following:
- Make sure you are running Firefox Nightly (type about:support to verify). It is not clear if this modification will find its way into other versions.
- Type about:config in Firefox's address bar and hit enter.
- Search for browser.devedition.theme.enabled.
- Double-click the entry to set it to true.
- Once done, tap on the F12 key to bring up Firefox's Developer Tools.
- Click on the Toolbox Options icon in the upper right corner.
- Locate Themes on the screen and switch from Light theme to Dark theme.
To undo the change simply set the browser.devedition.theme.enabled preference to false again under about:config.
Add-ons may interfere with the theme as well. If you have installed an add-on that modifies UI elements, Classic Theme Restorer comes to mind, then you may notice display issues when switching to the dark theme.
Last edited: