- Sep 11, 2011
- 192
Hi,
In this tutorial, I will show you how to reproduce Google's Logo with Adobe Photoshop.
At the end of this photoshop tutorial you will be able to do that:

First, open photoshop and create a 510px * 170px image.
Fill the first layer with white if it not already done.
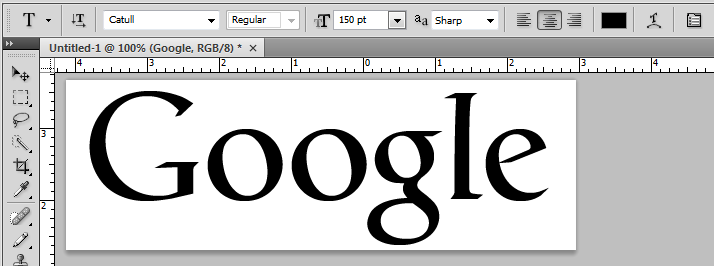
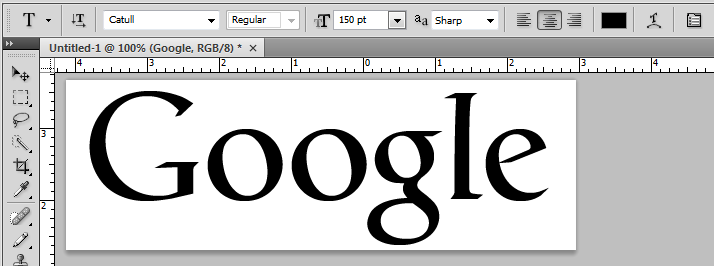
Select the Text Tool (T) and write Google. The real font of google's logo is Catull wich is not free. In this tutorial we are going to use the font Book Antiqua who is very similar(If you don't have it just use Times New Roman). The size of the text must be 150pt.

Select each character of the logo one by one and give them these colors:
Blue: <gras>#0039b6</gras> Red: <gras>#c41200</gras> Yellow: <gras>#f3c518</gras> Green: <gras>#30a72f</gras>

Double click on the layer of the text to open the Blending Options.
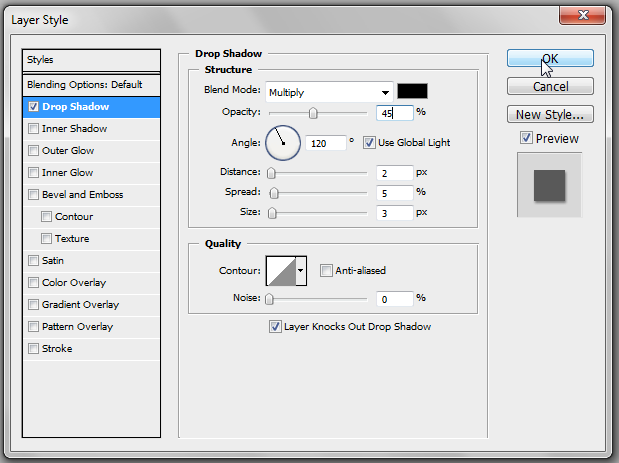
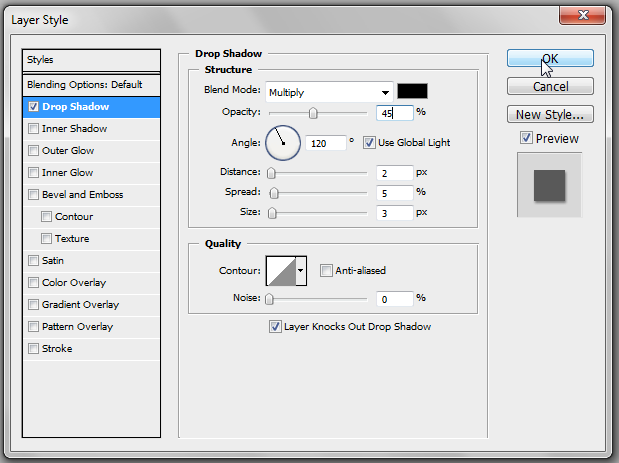
In the Drop Shadow menu use these parameters.

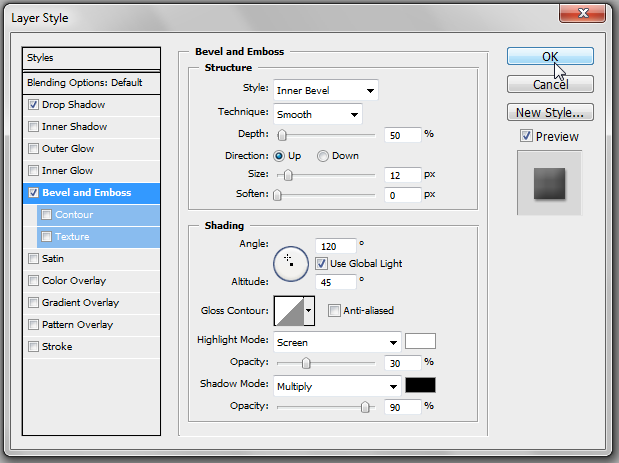
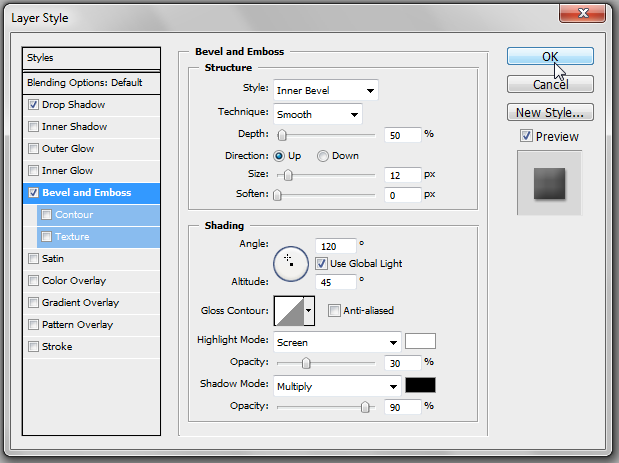
In the Bevel and Emboss menu use these parameters.

That's it, you just reproduced Google's logo yourself.
You should get something similar to:

Thank you for reading and I hope this tutorial will be useful
<a href="http://www.webestools.com/scripts_tutorials-code-source-23-tutorial-reproduce-google-s-logo-in-photoshop.html">Source Here</a>
In this tutorial, I will show you how to reproduce Google's Logo with Adobe Photoshop.
At the end of this photoshop tutorial you will be able to do that:

First, open photoshop and create a 510px * 170px image.
Fill the first layer with white if it not already done.
Select the Text Tool (T) and write Google. The real font of google's logo is Catull wich is not free. In this tutorial we are going to use the font Book Antiqua who is very similar(If you don't have it just use Times New Roman). The size of the text must be 150pt.

Select each character of the logo one by one and give them these colors:
Blue: <gras>#0039b6</gras> Red: <gras>#c41200</gras> Yellow: <gras>#f3c518</gras> Green: <gras>#30a72f</gras>

Double click on the layer of the text to open the Blending Options.
In the Drop Shadow menu use these parameters.

In the Bevel and Emboss menu use these parameters.

That's it, you just reproduced Google's logo yourself.
You should get something similar to:

Thank you for reading and I hope this tutorial will be useful
<a href="http://www.webestools.com/scripts_tutorials-code-source-23-tutorial-reproduce-google-s-logo-in-photoshop.html">Source Here</a>